Tailwind Weekly #94: the :has() selector is almost here, use Tailwind with Remix + more!
This was originally posted on Tailwind Weekly, if you want to subscribe to receive this directly into your inbox you can sign up here.
Hello folks!
It's been a quiet week for the Tailwind Labs team, glad they're taking it easy after such a great launch for the job board. Coming up we have the Heroicons v2 launch, a new template, and Headless UI v.17 so stay tuned!
⭐ We're adding a new section to Tailwind Weekly to feature a new developer story every week. If you want to get featured then please fill out this form.
🌟 News
No major official news folks, but on the community side, our friend Simon is teaching a Tailwind CSS workshop! Like the tweet says, you can get a pretty big discount if you sign up via the Pro Tailwind site. The first one was this last Thursday but I think there'll be more in the future.
For those of you who don't know, Simon regularly posts videos about Tailwind CSS on his youtube channel and tweets a lot about tailwind too! He's also working on an advanced Tailwind course over at Pro Tailwind and I must admit I'm eagerly waiting for it to launch 😍.
Teaching my first workshop this Thursday 🎉
There are a couple of days left to get your ticket - going through https://t.co/nVhCjkNTA2 will give you a huge discount ✨
Looking forward to this one! https://t.co/SPiY0ougBr
— Simon Vrachliotis 🇨🇭🇦🇺🏀🏄♂️🏂💻 (@simonswiss) August 15, 2022
🤩 Sponsors
The sponsor of this issue is the DevTools for Tailwind CSS browser extension. The DevTools for Tailwind bring back designing and debugging in your browser. Intellisense autocompletion, full JIT engine support in minified production sites, and more. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.
 We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
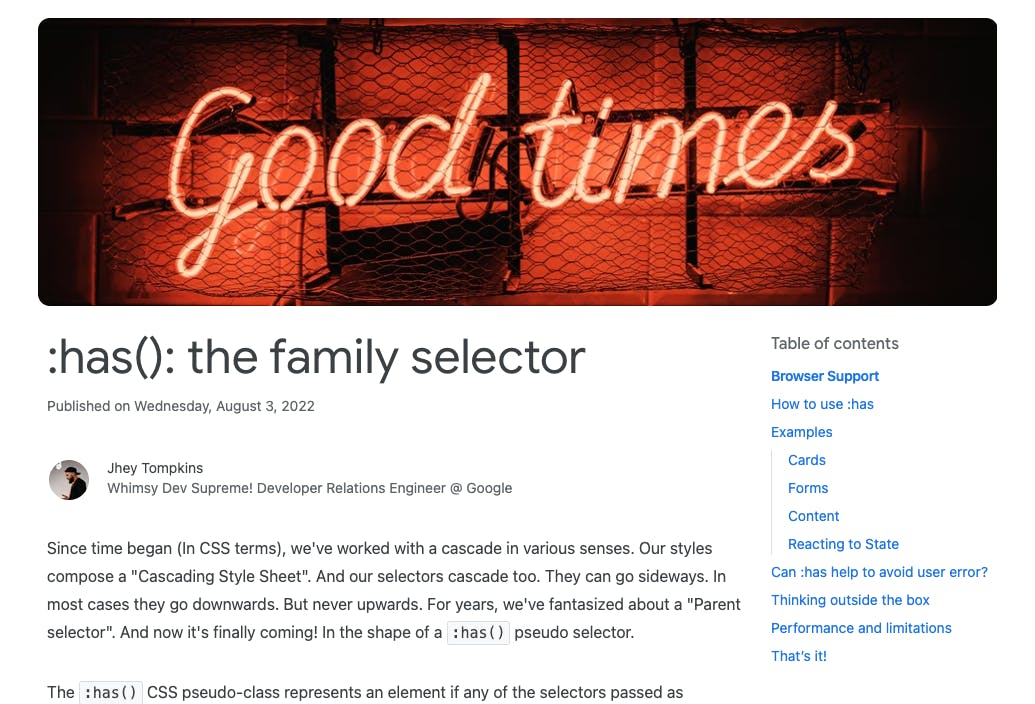
:has(): the family selector
You're probably tired of how often I have mentioned the:has() selector lately but I promise this one is important. The selector will be supported on Chrome on the 105 release, which is just around the corner!
This is huge since the current release version is 104 so adoption is really picking up. We're still waiting for Firefox to implement it but that's planned. I'm so excited to play around with it when it lands!
Not All Zeros are Equal
This article was quite a ride, it's almost like a detective story! The author had an issue where their CSS was breaking on production and it turns out it was because a 0 value was breaking a particular CSS rule. The rest of the article explains why that happened and what to keep in mind when working with zeros in CSS.
How to use Tailwind CSS with Remix
Here's a detailed guide on how to set up Tailwind CSS with the popular full-stack framework Remix. Long story short, you'll need an additional npm script to set up the build step for your CSS and there are some quirks with adding it to Remix, which the article explains in detail, with examples.
💅 Showcase
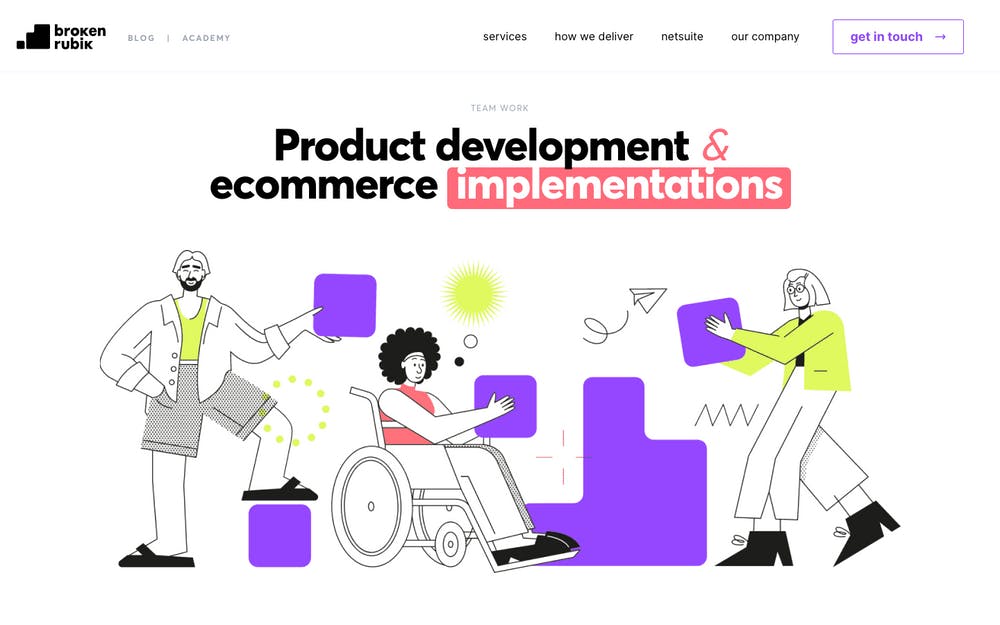
Broken Rubik
That hero is so cool 😍! This week I bring you an agency website and one that really knows how to do illustrations. Theirs are so lovely! Very colorful and sharp. The rest of the website is also very nice, they have good-looking typography and a great layout plus a cool and consistent hover effect.
For the curious, here's Broken Rubik's description:
We are Broken Rubik, a team with the ability to provide personalized solutions and with high-quality standards for your ecommerce.
🎁 Resource
Meraki UI
Meraki UI is a popular components library for Tailwind CSS. They have ~108 ready-made components in 19 categories and all components include dark mode and RTL support. Overall, the component designs are simple and functional, and the code is clean.
💼 Featured jobs
Lead Frontend Dev, FT, Remote
We’re looking for an experienced frontend developer to join our small team to ensure design-focused implementation, build a solid foundation for our upcoming component system and oversee the quality of our product. MeetingPackage
⭐ Want to add your job post here? See more info.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
I recently finished the "Ten++ Ways to Make Money as a Developer" ebook from Florian Pop and I really liked it. Since I'm a freelancer I already knew some of the methods he mentioned but others really blew my mind, for example, I didn't know streaming could be so profitable 🤯!
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
Get smarter every day. Every day Refind picks 7 links from around the web for you, tailored to your interests. Loved by 50k+ curious minds. Subscribe for free today.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.